LabVIEW AF_8 User Interfaces in Actor Framework and User Event Scripting
First rule of coding - Just write the code.
Tom McQuillan Youtue Channel, LabVIEW Sample Code
User Interfaces in Actor Framework and User Event Scripting
The most challenging part of this post is to understand the object orientated design correctly.
The reason for Actro.Chat Window Model (Top nested Actor, splitting User Interfaces and the business Logic. No need to recode the functionality when UI changes, only functions related to front panel controls and indicators are needed. All the hard work can remain the same in a completely different UI actor )
The reason for Actor.Chat Room Controller is reserved for future update (User control layer and UI Abstraction Layer)
The reason for Actro.Chat Window Panel.UI (Concrete UI Implementation, could be modified separately updated in the future)
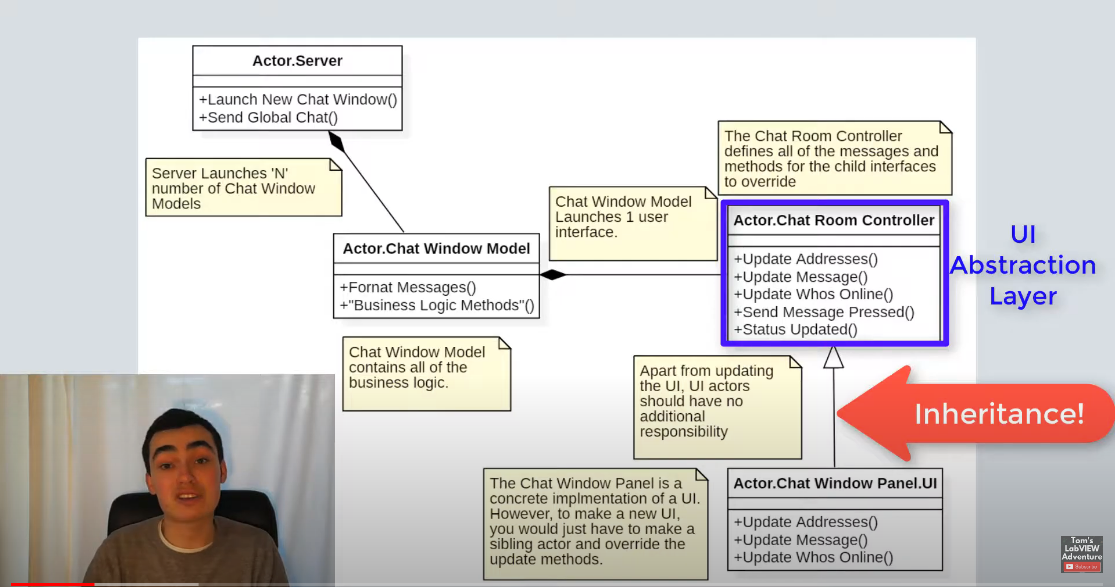
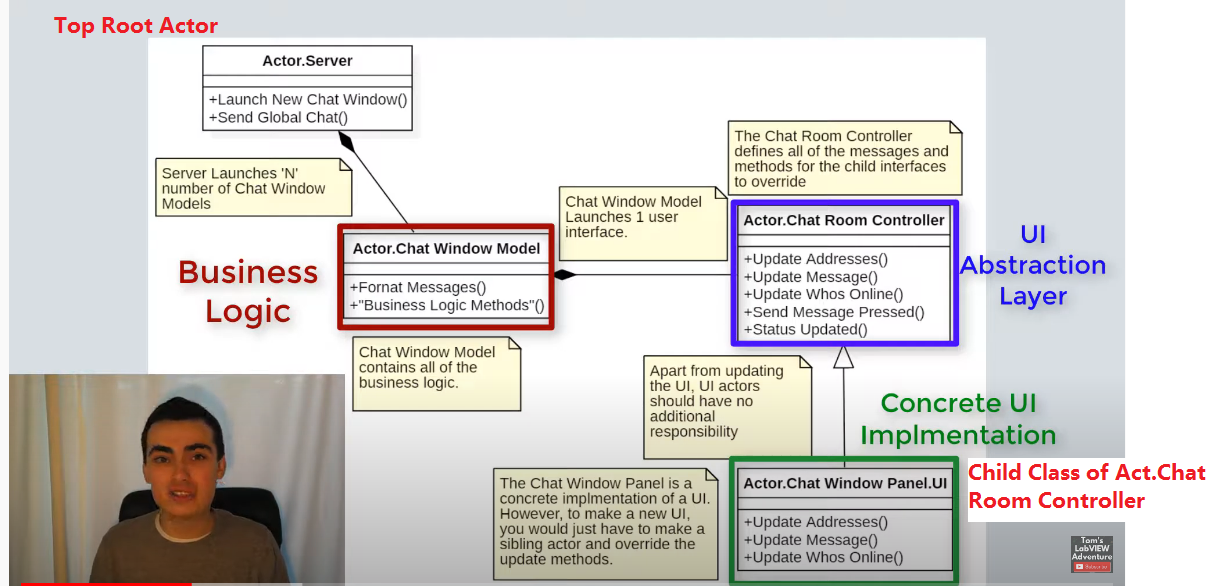
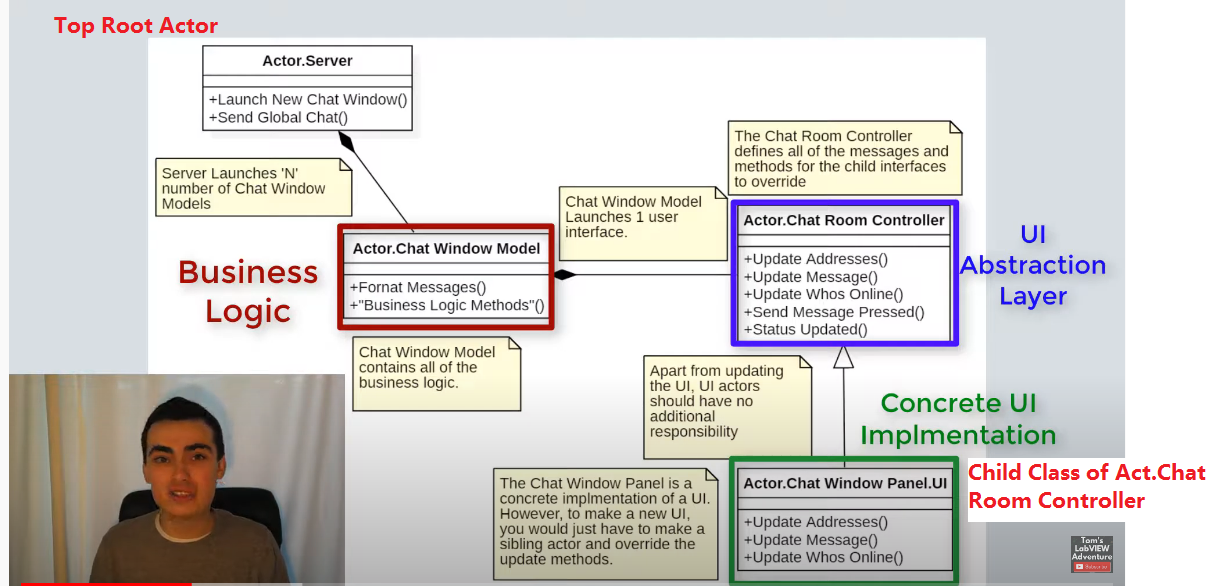
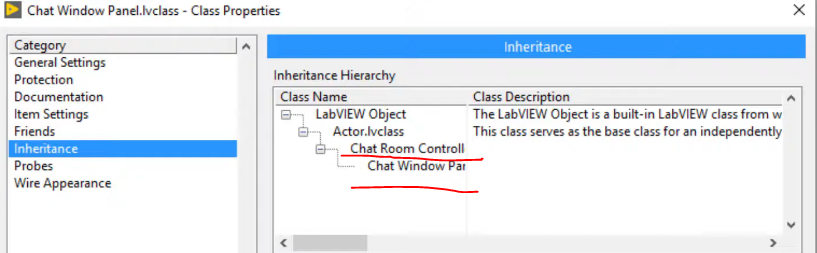
Chat Room Actor Nesting Hierarchy
High cohesion and low coupling distinct modular design. AF works with object-orientated programing, we have the power of inheritance.

- Actor.Server
- Launch New Chat Window()
- Send Global Chat()
Server launches ‘N’ number of Chat Window Models
- Actor.Chat Window Model
- Format Messages()
- Business Logic Methods()
Chat Window Model contains all of the business logic. And each Chat Window Model Launches 1 user interface
- Actor.Chat Room Controller
- Update Addresses()
- Update Message()
- Update Who’s Online()
- Send Message Pressed()
- Status Update
The Chat Room Controller defines all of the messages and methods for the child interfaces to override
- Actor.Chat Window Panel.UI
- Update Addresses()
- Update Message()
- Update Who’s Online
The Chat Window Panel is a concrete implementation of a UI. However, to make a new UI. You would just have to make a sibling actor and override the update methods. Apart from updating the UI. UI actors should have no additional responsibility

User Events for UI
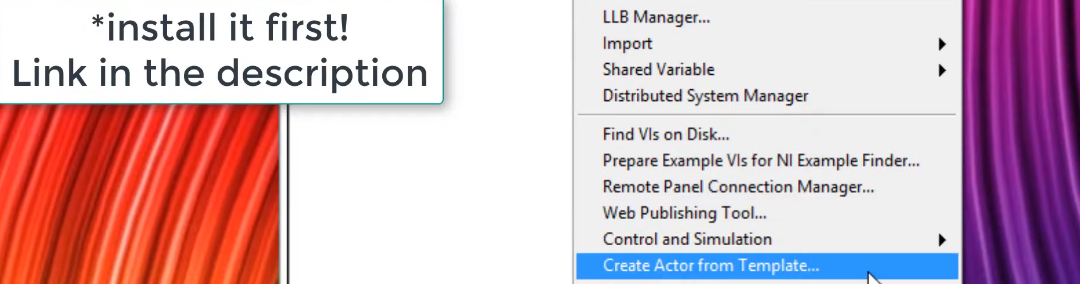
Install VI Package events_for_ui_actor_indicators-1.0.0.6. Link
The VI screen show as following, it is not an official VI package.


Create UI Actor from UI template


The new Chat Window panel actor core has the override for and user event Register ,response and unregister. The Front Window will show when called and close afterwards

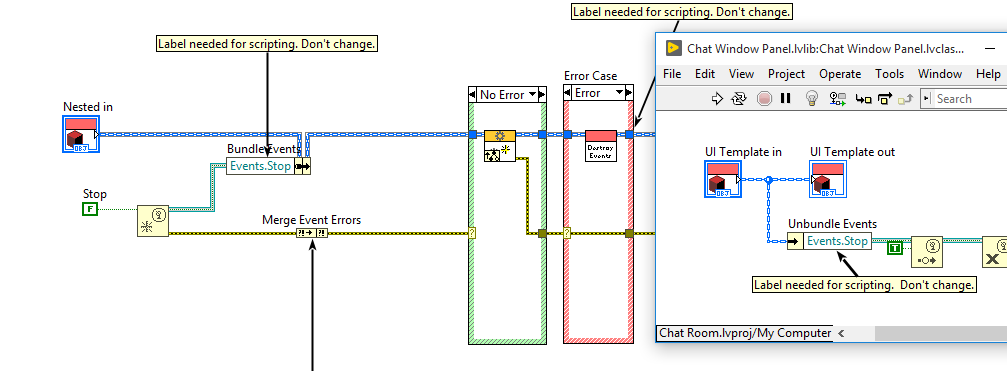
Check Pre Launch Init.vi
Stop user event is created within Pre Launch Init.vi and destroy the event in case of error.
Stop core will use the same “Destroy Events”, generate the stop event first to stop the help loop and then destroy the event.

Develop UI Actor Core

Right click Message and select “Add Event Support”

The installed package will automatically add new user event to the diagram

Create event, register event, unregister event and destroy event has been automatically handle. We need create a method to generate this event.
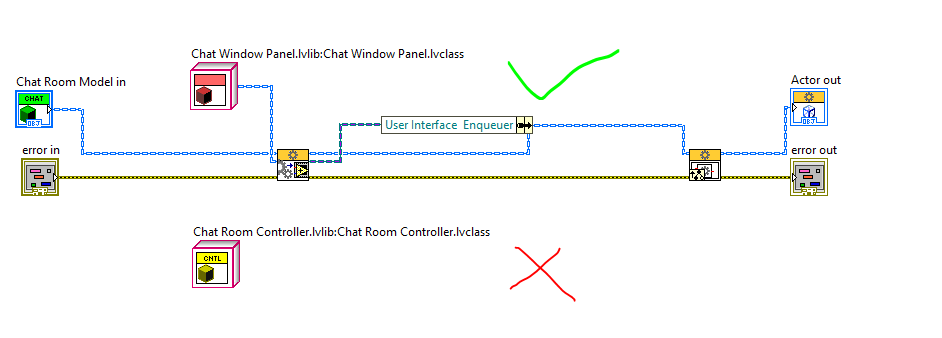
“Chat Window Panel.vlclass” should override the method in “Chat Room Controller.lvclass”, change UI interface to chat room controller.

Within UI actor create “Update Message” to override controller “Update Message” method.

In Chat Room Model, the Chat Window Panel override the parent lvclass ChatRoom Controller lvclass

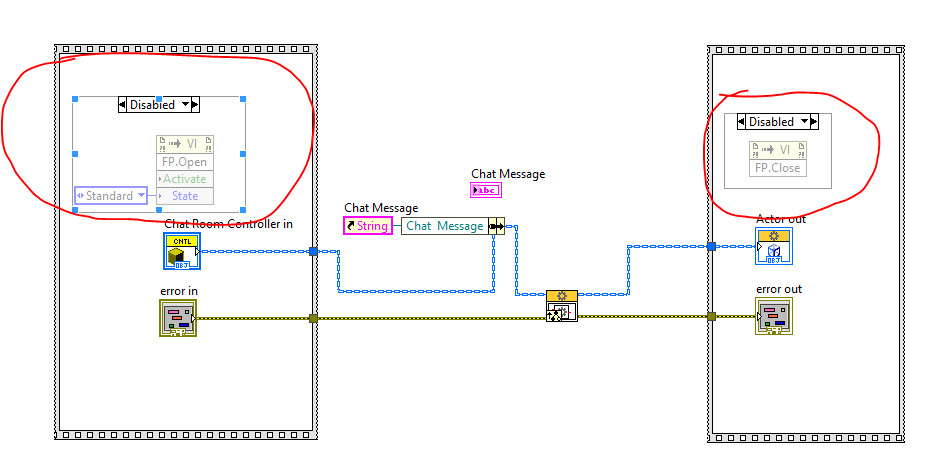
Disable the Chat Room Controller core show font panel, it is called by Actor Chat Window Panel actor core. Or you can delete the invoke node like Tom McQuillan did.

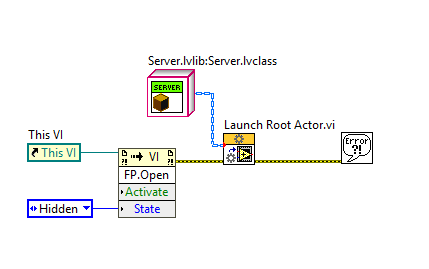
PS: Small tricks to hide launch root actor front panel in development environment



Comments